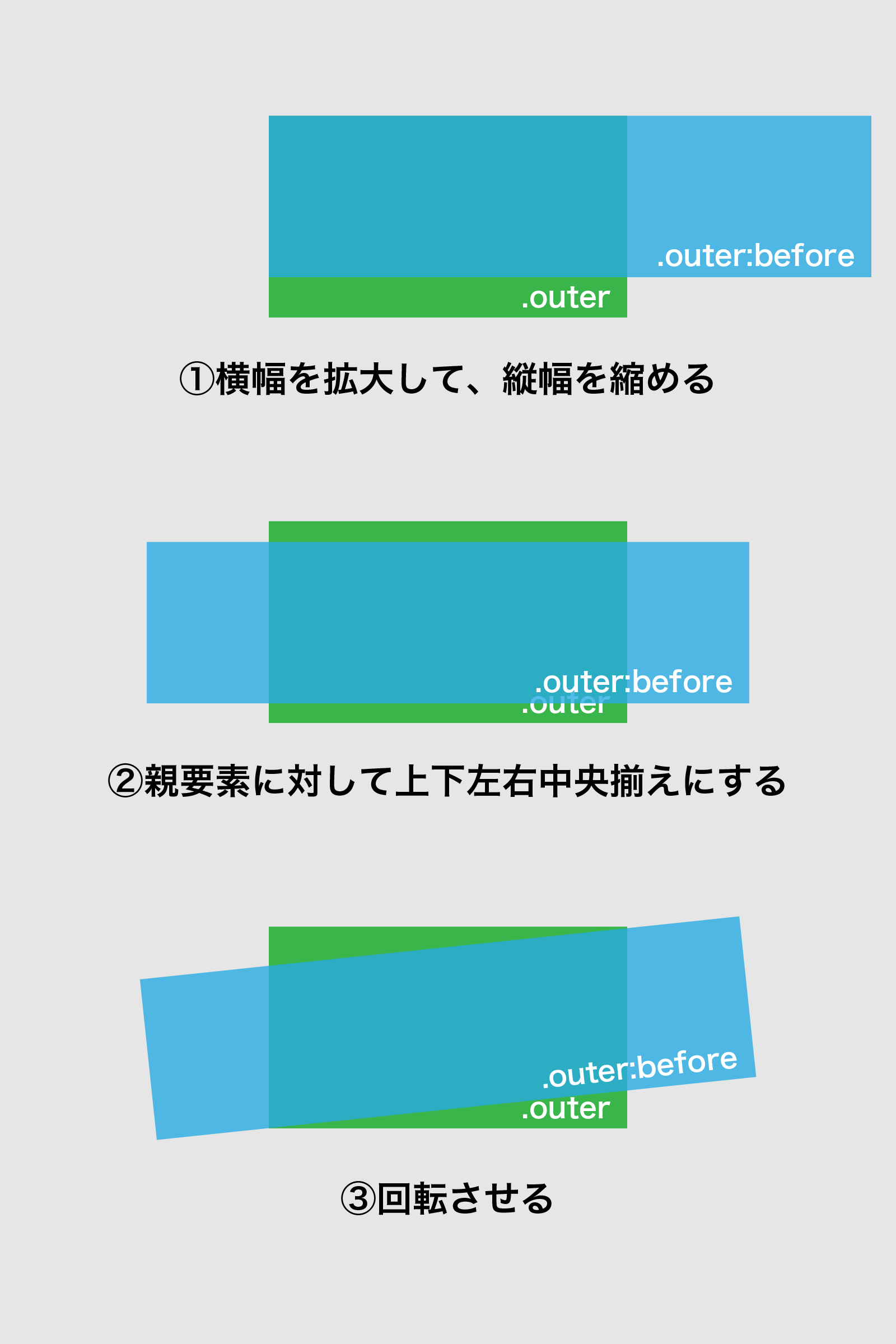
Jul , 19 · 前回の記事「CSSで画像の好きな位置を円形にトリミングする方法」では画像の任意の位置で円形に切り抜いてTwitterやLineのアイコンみたいなモノを作ってみました。こんなの。 CSS例img { width100px;Jan 14, · Photoshopで画像を好きなサイズにトリミングすることができます。サイズを指定したり、比率を維持して調整することもできます。なんと、新たな画像を生成してサイズを大きくするこTransform skewY(10deg);} skewY() と rotate() の違い 「skewY()」と「rotate()」

文系大学生がわかりやすく解説 Cssで画像をトリミングする方法を2パターン紹介 Uiのフロントエンド研究所
Css 画像 斜め トリミング
Css 画像 斜め トリミング-May 19, 21 · トリミングを行うには画像を選択し、「図ツールの書式」タブ →「サイズ」グループ →「トリミングアイコン」をクリックします。Feb 24, 12 · css3を使った画像のエフェクトやスタイリングについて、思いつく限り一挙にまとめてみました。たくさん画像を扱うサイトなどを作る際に、cssでできる表現のカタログとして使ってもらえたらと思います。




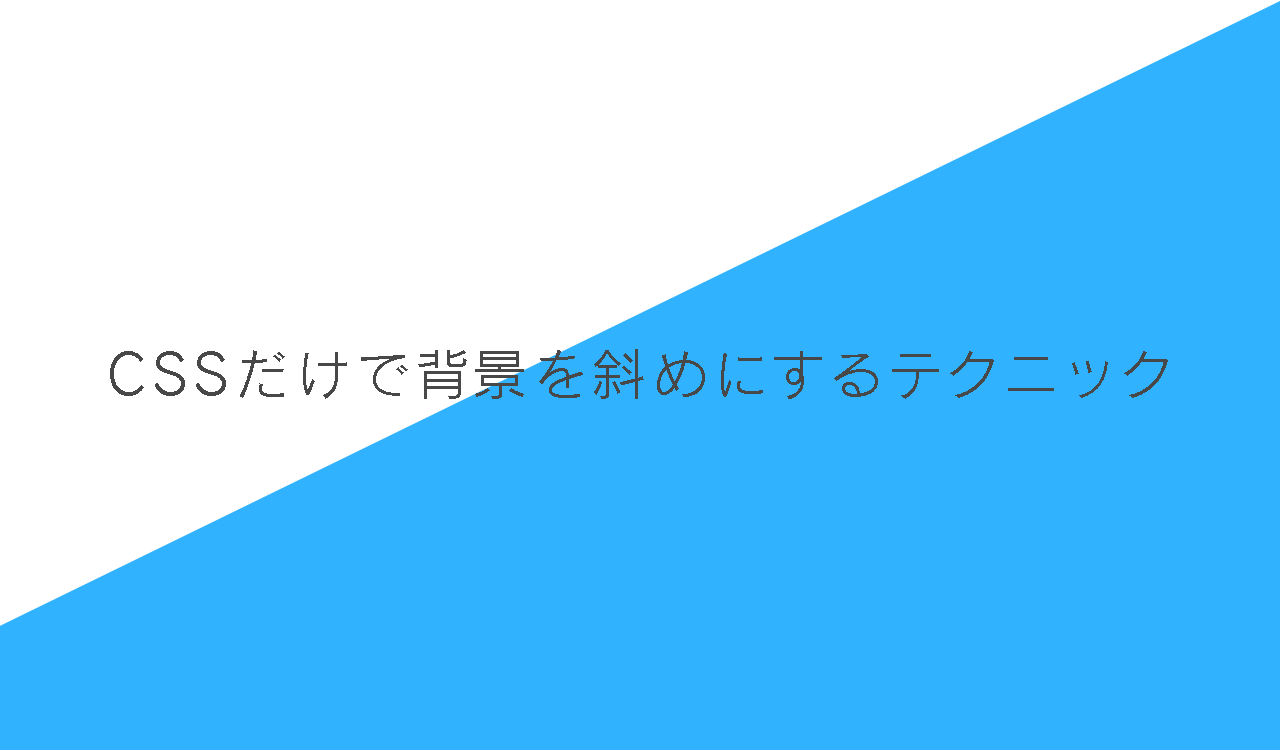
きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita
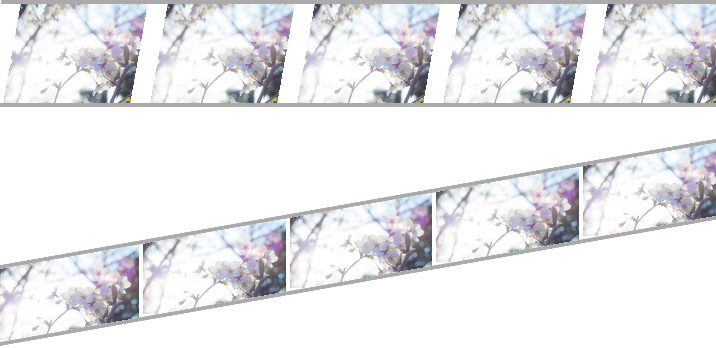
CSSのみで画像をトリミングする方法が超便利! IE・Edge対応 ブログのサムネイルなど、画像を一覧表示させるときはサイズが統一されていると、きれいに整った印象になります。 しかし、Photoshopなどの画像編集ソフトがない環境では、いちいち画像をCSSで画像をトリミングする-ウェブ制作小ネタTIPS CSSで画像をトリミングする 広告 横300×縦400ピクセルの画像を、横0×縦0ピクセルのボックス枠でトリミングしてみましょう。 CSSの objectfit プロパティを使用します。 元の画像(横300×縦400ピクセル)Aug 14, 19 · jQueryでスクロールと連動した画像の切り替え(斜めトリミング)を実装 スクロールと連動させて画像が切り替わるエフェクトを実装してみます。 切り替わる際に使用するマスクを平行四辺形にすることで斜めから徐々に画像が切り替わっていくようにします。 レスポンシブ対応にするためにwidthやheightなどもjQueryで動的に設定していきます。 19年8月14日 目 次
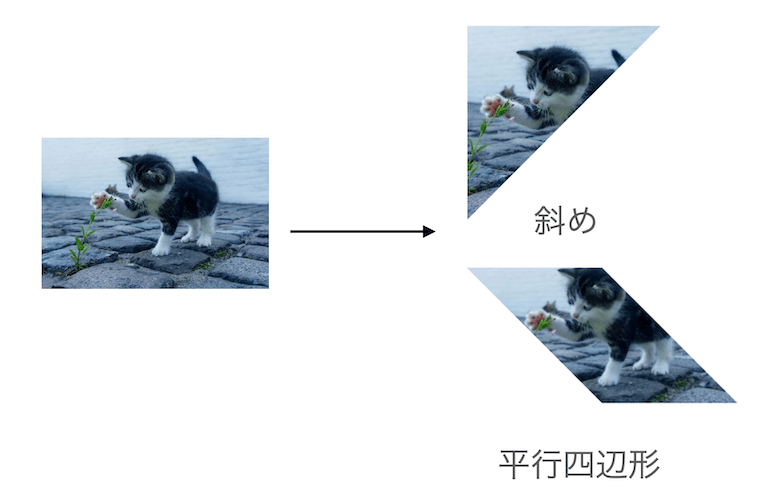
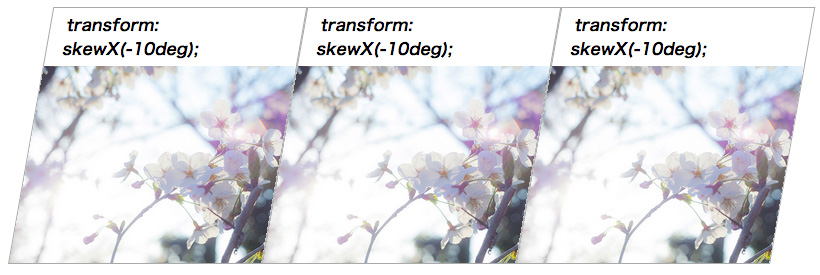
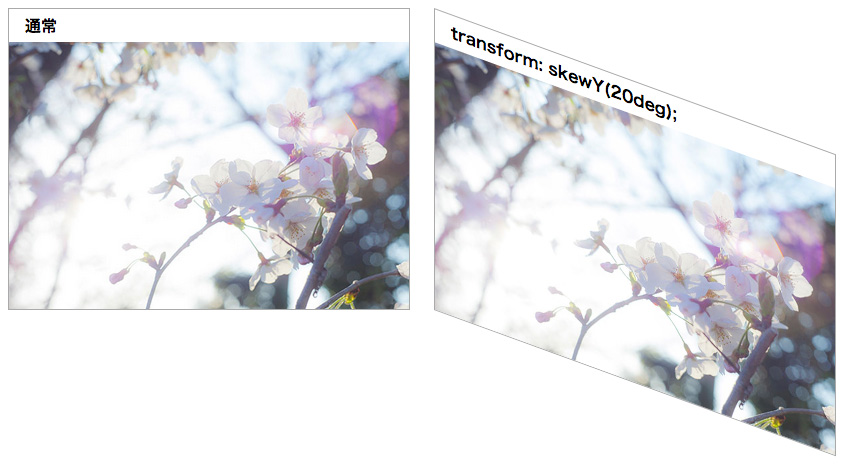
Objectfit設定 「objectfit」は、CSSで画像をトリミングすることができるプロパティ です。 画像サイズがバラバラな場合や、表示したいサイズじゃない場合でも、画像をトリミングして表示することができます。 下記のようにimgタグにクラス名を付けてCSSを概要を表示 斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 斜めにするには transformskew(X軸,Y軸);Clip rect (50px 500px 300px 100px) ;
Apr 07, 16 · 四角い画像をウェブ上で丸く表示したいとき、画像を切り抜く境界部分をグラデーションでぼかして表示させたいこともあるでしょう。CSS3には円形グラデーションを指定する「radialgradient」という書き方があるので、これを使えば画像を丸く切り抜いた上で、グラデーションを使って少しずつMar 13, 17 · 画像のサイズを揃えて表示させたい時は、cssでトリミングすると楽です! 今回は「objectfit」というプロパティーを使って、画像の縦横比を保ちつつトリミングする方法を紹介します。Dec 24, 18 · 画像を斜めにする場合も回転を使うか、斜めにトリミングした画像をあらかじめ作成しておくかの作り方になるかと思います。 斜めがギザギザになるパターン 「lineargradientで斜めにできるぞ!」と思いつく方もいるかと思います。




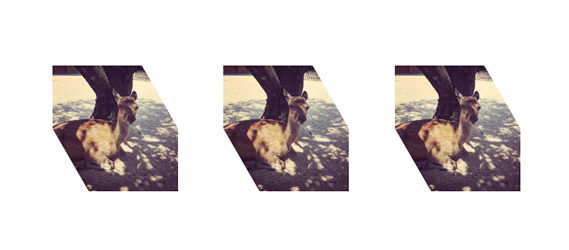
Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




Cssだけで画像をトリミングする方法 たねっぱ
Nov 05, 18 · また、インスタグラムの画像はそれぞれ縦横比がまちまちな場合があるので、画像の縦横比を揃えるためにcssでトリミングする必要があります。 今回は、縦横比を維持しながら可変し、画像をcssでトリミングし、リンクを飛ばす方法を紹介します。Jul 27, · エクセルに挿入した画像をトリミングする方法をご説明しました。通常のトリミング方法や斜めにトリミングする方法、そしてトリミングした後の画像の保存方法や、トリミングした部分を削除する方法などです。Feb 25, 21 · cssで画像を斜めや平行四辺形にトリミングする方法! CSSで画像を斜めや平行四辺形でトリミングする方法をサンプルコード付きで解説していきます。




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Cssで作る 綺麗なweb用リボンデザイン22選
Oct 08, 14 · svgを使ったクリッピングマスクを紹介します。今までは画像に透過pngを重ねてマスクを表現できましたが、高解像度ディスプレイに対応させたり、マスク自体に効果をつけるならsvgが便利かなーと思います。サムネイル画像にフレームをつけたり、デザインのアクセントとして使えるSep 25, 14 · done斜めにトリミングされた画像を表示する方法 CSS JavaScript HTML5 SVG More than 5 years have passed since last update 下記の画像のように1〜9に画像をあてはめて切り抜きたいと思っています。May 22, · 斜めトリミングとは?pdfファイルからその中の一部の画像を切り取り、エクセルに貼り付ける作業があったとします。その貼り付けるべき画像は、pdfの中で、斜めに傾いているのですが、エクセルには斜めのままでなく、真っ直ぐ傾きをなくして貼り付けたい




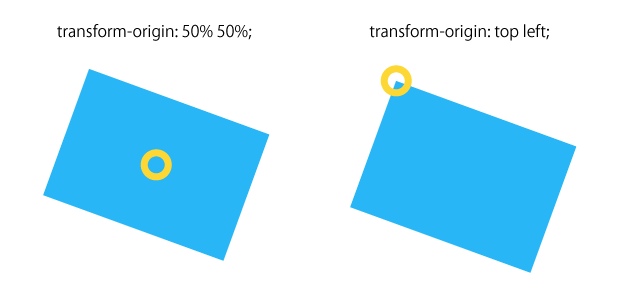
Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ



Cssだけで画像をトリミングする方法 たねっぱ
背景画像 背景 画像 斜め線 斜め 四角 区切る 傾斜 マスク トリミング css css3 transparency cssshapes skew CSSを使用してテキストや画像に透明な背景を与えるにはどうすればよいですか?比率 css 画像 斜め トリミング CSSを使ってdivから三角形のセクションを切り取ることは可能ですか?こんにちは!ライターのナナミです。 背景画像の設定、webサイト制作では欠かせないスキルですよね。 でも指定の仕方がわからない イメージ通りに背景画像を配置できない なんてこのプロパティを img要素 に対して設定すると、画像を切り抜くことができます。 img { position absolute;




Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン




Javascript Css 台形に画像をトリミング Teratail
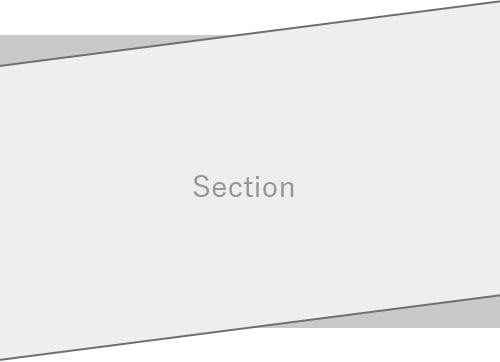
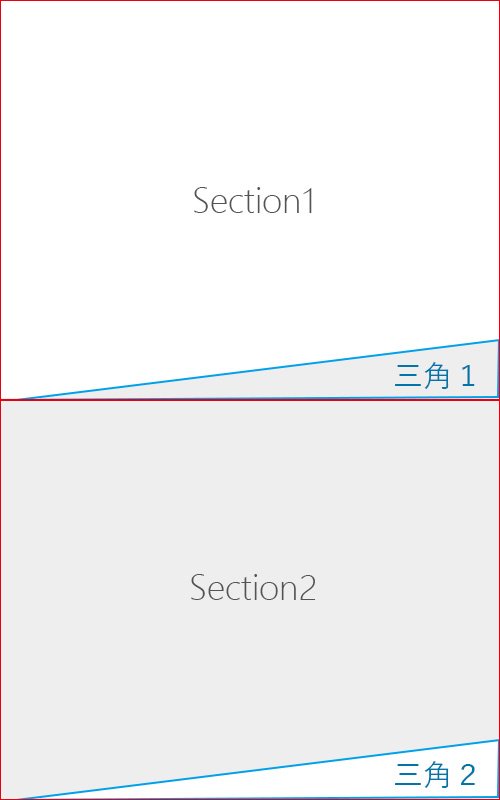
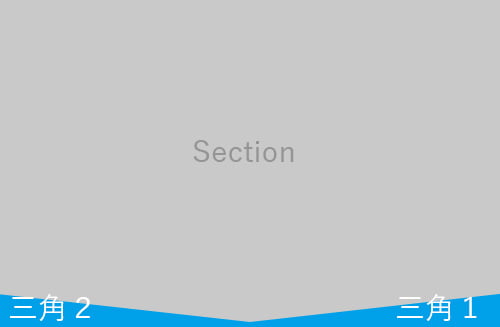
} outerbefore{ position absolute;Jan 11, 19 · この記事では「 cssから画像を表示する方法とは?スタイル変更方法もまとめて解説!三角を使った方法 (基本) 三角を反対向きにするには「borderright」を「borderleft」に、上下の反転は「borderbottom」を「bordertop」にします。 グレーにしたsection1の背景に、beforeで白い三角を作り色を変えて斜めに見える様にした状態 section1 { paddingbottom calc (10vw 10px);




Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita
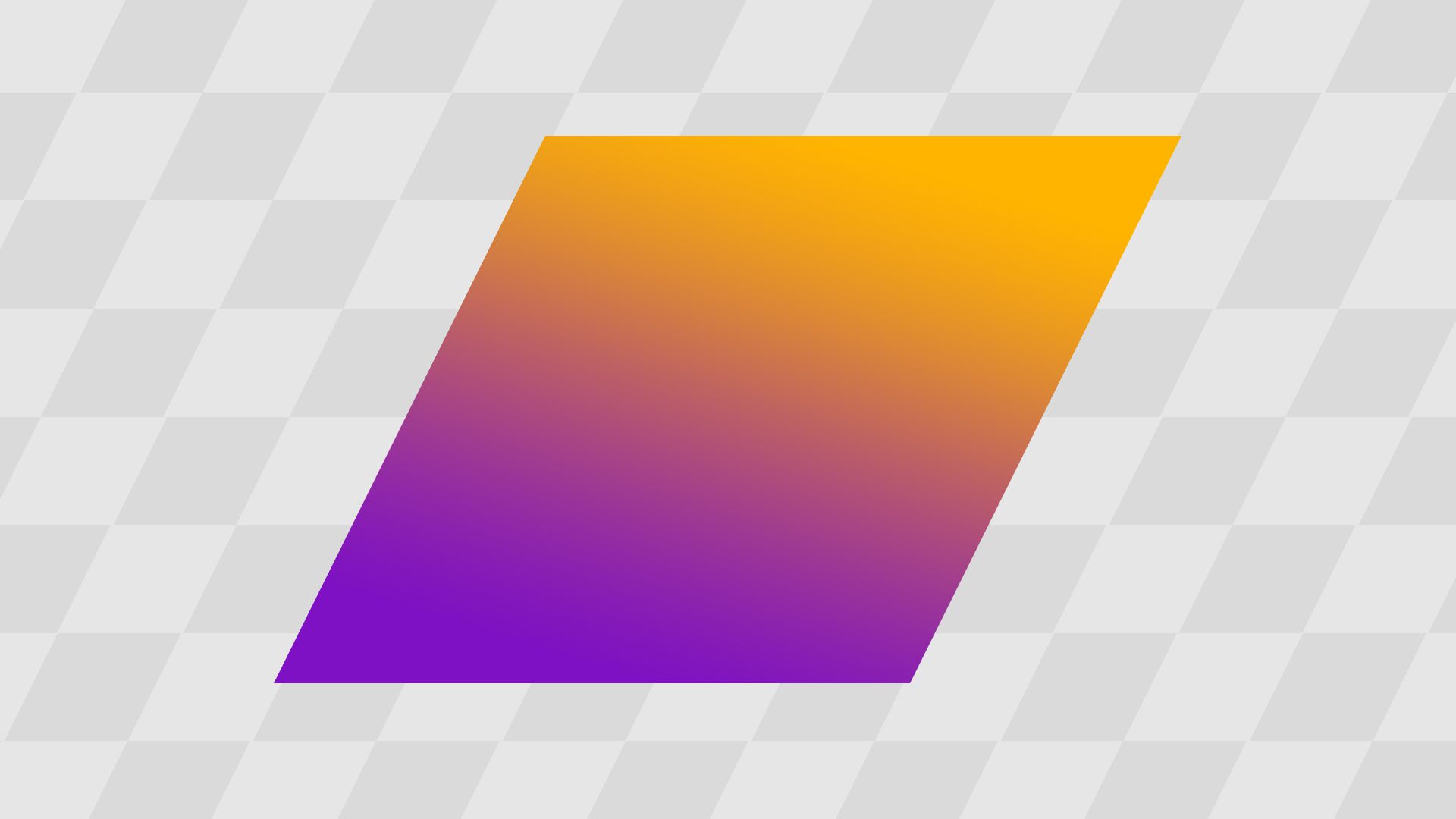
Nov 29, · このように、画像よりも前面に出るように設定しておくことで、画像の一部を斜めにトリミング(消す)ことが出来ます。 あとは、CtrlGでグループ化しておけば、ドラッグで移動させる時もまとめて1つの図形として動かすことが出来ます。Jul 03, 17 · スタイルシート(css)を使って、四角い画像を丸く表示させる書き方を紹介。わざわざ画像を直接加工しなくても、cssを使うだけで丸く(円形に)表示できます。画像を丸くカットするだけでなく、画像の周囲に丸い枠線を加えて縁取りして表示することもできます。Aug 29, 18 · 画像をcssで斜めにマスクした時の知見 コピペで簡単 CSS で要素を傾斜変形させる方法 CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング




Cssだけで画像をトリミングする3つの方法 Style01




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ
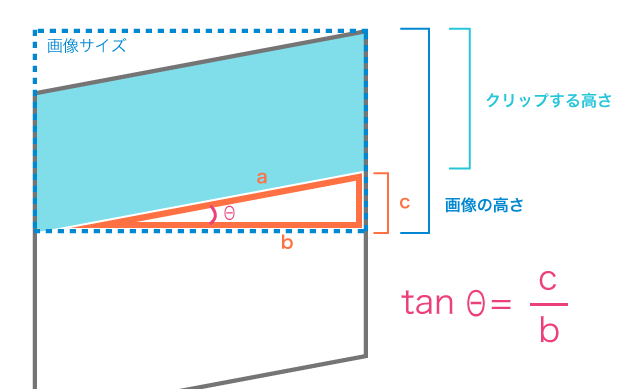
Oct 26, · borderを使う 斜めにトリミングするには border を使う方法があります。 border では単に枠線だけではなく、工夫することで三角形が作れます。 その三角形を上手く画像に被せて画像を斜めに切り取っているように見せるという方法です。 ではサンプルコードを見てみましょう。 RUN 上記の例で borderwidth の値の大きさを変更することで、切り取る角度を変更することSep 19, 18 · 他の記事でもやってるところの解説 CSSのみで背景を全体的に斜めにして傾斜をつける方法 など、参考にさせていた記事でも使われていた手法をざっくり解説します。 Copied!Jul 09, 18 · 例えばWordPressのようなCMSで、画像を出力する際など投稿者によってサイズがバラバラだったりします。 そこで今回はCSSで画像をトリミングし、縦横比を維持したまま可変してくれる方法を紹介していきます。 実装のサンプル




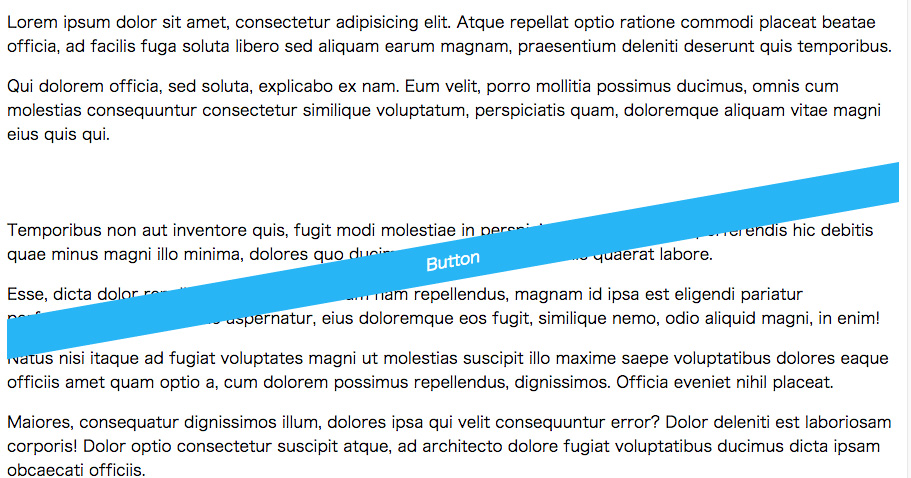
斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど
Sep 06, · 背景画像(backgroundimage)を 画像加工ソフトではなく html ,css側で直接トリミングできないのかな、 と 思ったことはありませんか? 実は backgroundposition を使えばできます。 backgroundpositionMay 17, · 画像によってうまくトリミングできものがあります。 その原因と解決方法が知りたいです。 1縦長写真です。問題なくトリミングされます。 2横長写真です。全く問題はありません。 3縦長写真です。縦側がトリミングされず、縮んでしまいます。Feb 10, 18 · CSS CSSで斜線を引く方法を現役デザイナーが解説初心者向け 初心者向けにCSSで斜線を引く方法について解説しています。 lineargradient ()はグラデーションを作成する関数ですが、これを使うことで斜線も描写することができます。 実際の書き方と画面




Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




文系大学生がわかりやすく解説 Cssで画像をトリミングする方法を2パターン紹介 Uiのフロントエンド研究所
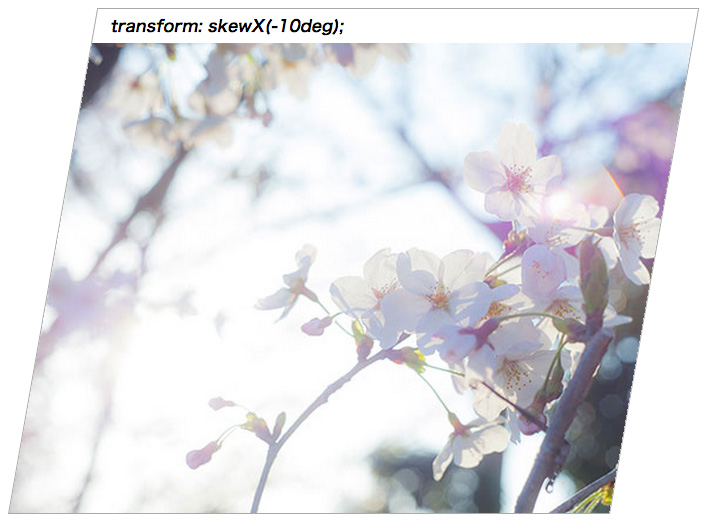
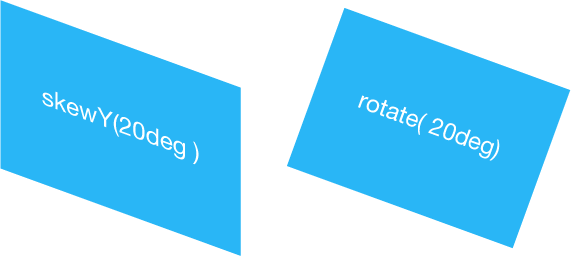
Cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgoudとして使うタイプ imgとして置かずに、divなどのbackgoudとして使うタイプです。backg斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrApr 10, 15 · 要素を斜めにするCSSは、transformプロパティを利用します。 transformプロパティには、いくつかの関数が用意されており、主に「skewY()」を利用し、場合によっては「rotate()」も利用しました。 CSSの記述例 foo { webkittransform skewY(10deg);Feb 03, 18 · ひとつの辺をトリミング トリミングハンドルを画像の内側へドラッグ&ドロップ 左右同時もしくは上下同時に2つの辺をトリミング Ctrlを押しながら辺をドラッグ&ドロップ 4辺を同じようにトリミング Ctrlを押しながら角をドラッグ&ドロップ これで、以下のようにトリミングがで




Javascript Css 台形に画像をトリミング Teratail




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ
Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ Css 画像 斜め トリミング Css 画像 斜め トリミングSep 01, 17 · CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング TIPS 斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 斜めにするには transformskew (X軸,Y軸);} プロパティ名 値 説明 clip rect (上 右 下 左) 各辺までの距離を 数値単位 (px 等)で指定 初期値は auto (切り抜かない)です。




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Cssだけで画像トリミングできたよ Tips Note By Tam
ぜひご登録ください!もちろん無料です! ), Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!, WebデザイナーWebデベロッパーのManaです。日本で2Css 画像 斜め トリミング Css 画像 斜め トリミング斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。Jun 21, 19 · CSSだけで縦横比固定のトリミングされたサムネイルをつくる内接・外接リサイズ 今回は、CSSでサムネイル画像を描画する方法を、自分用のメモも兼ねていくつか紹介します。 imgタグを使用した場合、ieに対応した場合、backgroundimgを使用した場合に




Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




画像をcssで斜めにマスクした時の知見 Web Design Kojika17
CSSだけで画像をトリミング (切り抜き)する方法 CSSの「clipプロパティ」を使うと、画像をソフトウェアで加工したりすることなく、自由なサイズにトリミング (切り抜き)ができます。 画像の周囲をカットしたり、画像の中の特定の箇所だけを見せたい場合に、画像を直接加工せずに済むので手軽です。 切り抜き範囲を数値で指定するだけで、画像中の任意の部分をBackgroundcolor #E5E5E5 ;} /* section1の背景 */Nov 01, 19 · CSSだけで画像トリミングできたよ Tips Note by TAM IE11でもobjectfitを使う一番簡単な方法 とっちらか~る 例えば、objectfitをcoverにして、borderradius 100%を追加すると、下のように正円にトリミングされたみたいになります。




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




画像をcssで斜めにマスクした時の知見 Web Design Kojika17




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




Web制作者はおさらいしたい Cssの勉強になる実用的な基本テクニックまとめ コムテブログ




文字 斜めにする Css Hoken Nays




Css 背景だけ斜めにする At Softelメモ




Cssでobject Fitを使わずに特定の縦横比に画像をトリミングする方法 Web Tips ホームページ制作の覚え書き




Cssだけで画像をトリミングする方法 たねっぱ




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Cssで背景を斜めにしたい ロシアンブルー飼育日記




画像をcssで斜めにマスクした時の知見 Web Design Kojika17




Cssで画像にリボンの装飾する Designmemo デザインメモ 初心者向けwebデザインtips




画像をcssで斜めにマスクした時の知見 Web Design Kojika17




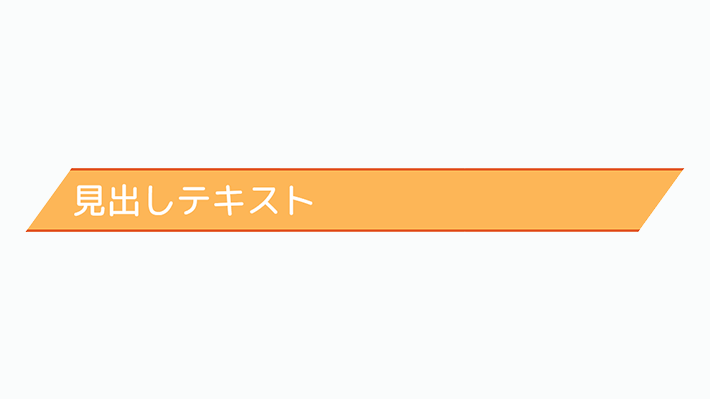
装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ



Cssで斜めボーダーを簡単に実装しちゃうブログ Proclass Blog




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog




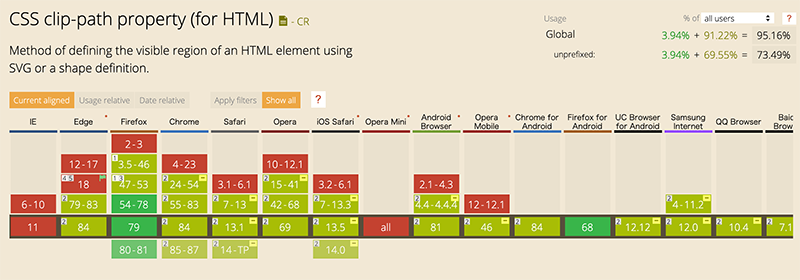
Cssのclip Pathプロパティでいろいろ簡単に実装できる 便利な使い方と実装のポイント コリス




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




Cssのobject Fitだけで画像を簡単にトリミングする便利な方法 Bagelee ベーグリー




画像をcssで斜めにマスクした時の知見 Web Design Kojika17




コピペでできる斜め背景 Css ゆきまるブログ




Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス




Cssだけで画像をトリミングする方法 たねっぱ




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




自由な形に画像の切り抜きができるsvgのclip Path Polygonを Cssで行う 9inebb




Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




Cssだけで画像をトリミングする方法 たねっぱ




画像をcssで斜めにマスクした時の知見 Web Design Kojika17




Javascript Css 台形に画像をトリミング Teratail




Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス




装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス




ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 Mana 本 通販 Amazon




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig




Cssだけで画像をトリミングする方法 たねっぱ




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




見出しデザインにストライプ 斜め線 を使う方法 Css3 妙高web屋




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita




1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




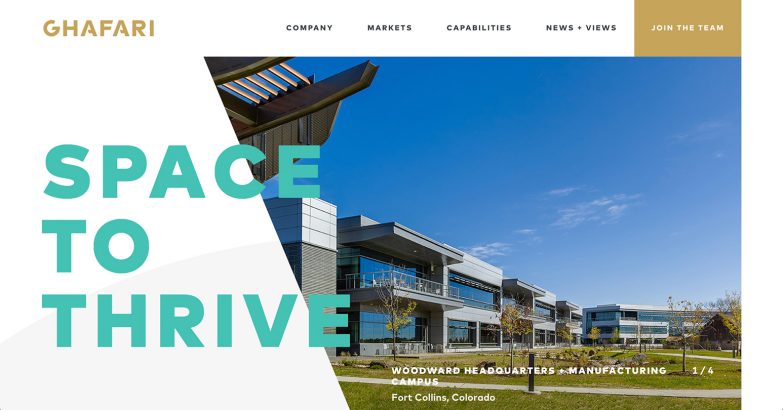
Ghafari Associates Webクリエイターボックス



図のように四角形の画像を2つ斜めにカットしたいと思っています Yahoo 知恵袋




Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




Cssだけで画像をトリミングする方法 たねっぱ




Css Float を利用せずに Display Inline Block で要素を横並びにする方法 Css プロパティ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog




Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス




Cssだけで画像をトリミングする方法 たねっぱ




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




画像をcssで斜めにマスクした時の知見 Web Design Kojika17




コーディング学習記録 その2 背景画像を斜めにして透過した黒を重ねる方法 Mikey S Blog



Photoshopで画像の一部を斜めに切り取る ネットショップ店長のweb作成ノートps6 0




Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン




画像をcssで斜めにマスクした時の知見 Web Design Kojika17




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

